当前位置:IT橙子的前端技术博客 > 前端笔记 > 正文
vue项目打包生成app后页面空白
时间:2018-04-27 来源:原创 分类:前端笔记 阅读:
使用vue,不熟练的话会出现很多问题无法解决,最近一段时间在用vue开发一个app,本地调试好之后使用Cordova打包成前端app项目,装在手机上打开页面一直是空白状态,哎,也是路径问题,虽然说和上传服务器路径错误有点像,但是解决办法是不一样的,这里分享一下解决办法,特别简单。
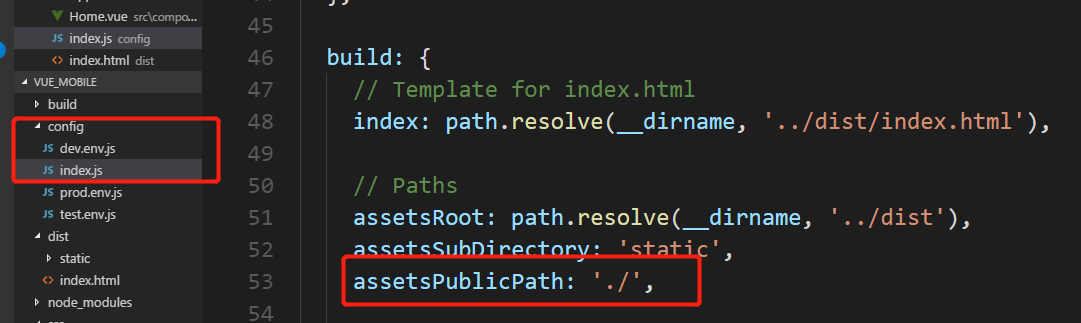
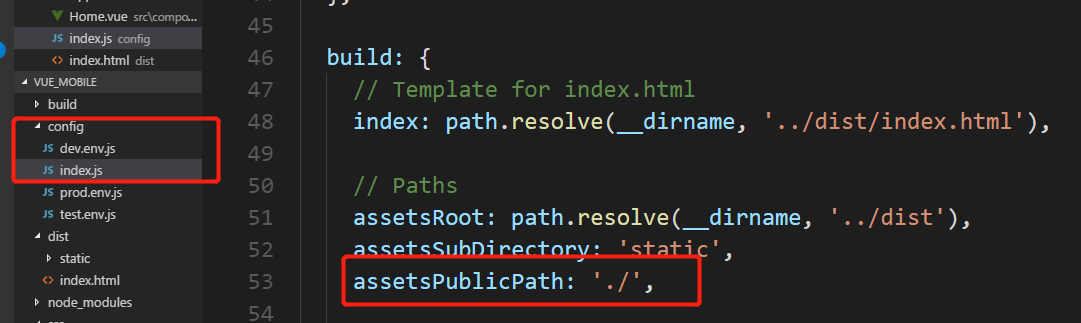
同样找到config文件夹下面的index.js文件,找到build下面的assetsPublicPath:'/',在斜杠前面添加一个点,将默认路径从根目录改变成当前目录,如下图所示:

同样找到config文件夹下面的index.js文件,找到build下面的assetsPublicPath:'/',在斜杠前面添加一个点,将默认路径从根目录改变成当前目录,如下图所示:

-------------------------------------------正文完~-------------------------------------------
- 上一篇:如何理解闭包?
- 下一篇:什么是跨域?前端如何解决跨域问题?
关于橙子
橙子,一个奋斗在前端路上的女程序员~~
橙子,热爱前端,关注前端,4年的前端工作经验,熟练掌握前端各项技能,熟练多种前端框架,希望遇到志同道合的前端朋友们,一起学习交流,共同进步!
学习交流
相关推荐
- php生成验证码函数 04-24
- 我的个人网站终于完成制作,顺利上线了 04-24
- dedecms本地调试好的网站如何上传到服务器 04-24
- Vue.js以及相关插件安装的方法 04-24
- vue-cli初始化项目修改文件格式错误 04-27
- vue.js项目打包上传服务器页面空白报错 04-27
- 如何理解闭包? 04-27
- vue项目打包生成app后页面空白 04-27

